Theming using CSS variables (also known as CSS custom properties) allows you to create dynamic themes that can be easily changed throughout your application. By defining reusable variables for colors, fonts, and other design elements, you can switch between themes by simply updating the values of these variables.
Here’s a guide on how to implement theming using CSS variables:
1. Define CSS Variables
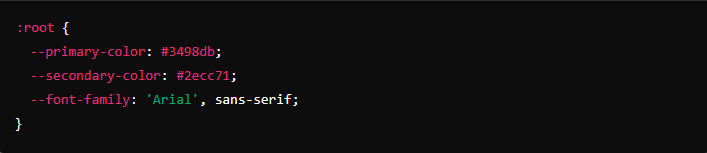
CSS variables are defined using the -- syntax. You can define them globally (usually on the :root selector) so they can be accessed throughout your application.

2. Use Variables in Styles
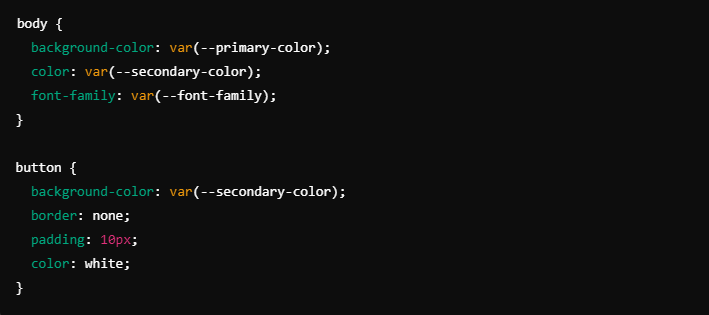
You can then use these variables within your CSS declarations like so:

3. Create Multiple Themes
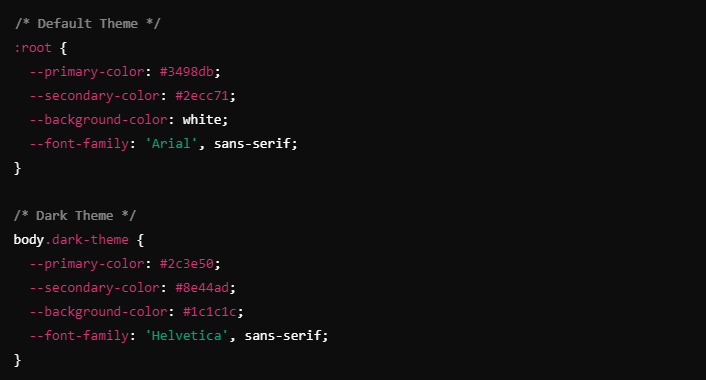
To create multiple themes, you can define different sets of variables. For example:

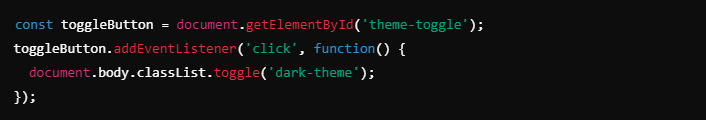
4. Toggle Between Themes Using JavaScript
To switch between themes, you can use JavaScript to toggle a class (such as .dark-theme) on the body or any other parent container element.


5. Live Example
Here’s a simple HTML and CSS structure with theme toggling:

Benefits of Using CSS Variables for Theming:
- Dynamic Updates: Themes can be updated dynamically without needing to reload the page.
- Reusability: Variables can be reused across different components or sections of your site.
- Simplified Maintenance: When updating a theme, you only need to change the values of the variables, rather than updating each individual CSS rule.
This approach provides a flexible and efficient way to manage multiple themes in your application.
– Credit ChatGPT
Hi, this is a comment.
To get started with moderating, editing, and deleting comments, please visit the Comments screen in the dashboard.
Commenter avatars come from Gravatar.